Die JS-API ist insbesondere für Fortgeschrittene Website-Betreiber sowie für Profis die bislang professionellste Art der Vergleichsrechner-Einbindung auf der eigenen Website. In diesem Segment dürfen Catcher zur Optimierung der Conversion-Rate natürlich nicht fehlen. Wie das rein technisch in der Praxis zu funktionieren hat, erklärt dieser Artikel.
Das Prinzip des (klassischen) Catchers
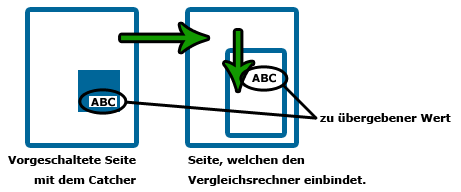
Die Funktionsweise von Catchern ist im Grunde immer identisch, wie die obige Darstellung zeigt. Es existiert eine vorgeschaltete Seite, welche einen beliebig aufgebauten Catcher enthält. Diese Seite überträgt beim Absenden des Catcher-Formulares einen von Ihnen gewählten Wert an eine zweite Seite, welche den Vergleichsrechner enthält. Diese zweite Seite schleift den erhaltetenen Wert durch oder plausibilisiert / manipuliert diesen zuvor und übergibt diesen anschließend zur Vorbelegung eines spezifischen Feldes an den Vergleichsrechner.
Der Catcher besteht typischer Weise lediglich aus einem Formular mit einem Submit-Button sowie weiteren Input- oder Select-Elementen. Da dies nichts mit dem Vergleichsrechner und der Übergabe von Werten an den Vergleichsrechner zu tun hat möchte ich diesen Punkt nicht weiter spezifizieren. Hier ist Ihnen als „Webmaster“ jede Freiheit gegeben.
Die Datenübergabe #1 erolgt von Ihrer vorgeschalteten Seite auf Ihre Seite, welchen den Vergleichsrechner einbindet. Wie genau Sie dies technisch realisieren ist ebenfalls Ihnen überlassen. Als Programmierer mit Web-Erfahrung bzw. als „Webmaster“ im Fortgeschrittenen- oder Profi-Bereich sollte dieser Schritt aber keine Hürde darstellen dürfen.
Die Datenübergabe #2 ist der eigentlich interessante Teil. Hierbei geht es darum einen Wert X zur Vorbelegung eines Feldes Y an den Vergleichsrechner zu übergeben. Den Wert X haben Sie bereits erfolgreich durchgeschliffen und ggf. plausibilisiert und / oder manipuliert. Es bleiben also 2 Fragen offen: 1. Wie erfahre ich die „Feldnamen“, die ich einem Vergleichsrechner übergeben kann? Und 2. Wie kann ich die Feldnamen sowie den Wert mit der JS-API an den Vergleichsrechner übergeben?
1. Wie erfahre ich die „Feldnamen“, die ich einem Vergleichsrechner übergeben kann?
Prinzipiell können Sie die Feldnamen einfach dem Seitenquelltext des jeweiligen Vergleichsrechners selbst entnehmen. Die zu übergebene Variable ist hierbei identisch mit dem Namen des zu belegenden Elementes ohne den ersten Prefix sowie dem darauffolgenden Unterstrich. Wenn das Element also den Namen „input_Vertrag_anzahl_form“ trägt, wäre der Name der zu übergebenen Variable „Vertrag_anzahl_form“. Eine Ausnahme stellen hier Datumsfelder dar. Diesen übergeben Sie bitte nicht Tag, Monat und Jahr einzelnd sondern sondern nach der o.g. Regel lediglich einmal einen gültigen Timestamp. Select-Elemente enthalten keinen wegzukürzenden Prefix im Namen. Wie genau die Werte übergeben werden müssen, können Sie der folgenden Tabelle entnehmen.
| Typ | Erwarteter Wert |
| input type=“text“ | String |
| input type=“radio“ | Value des gew. Radio-Elementes |
| input type=“checkbox“ | „1“ oder „0“ |
| select | Value der gew. Option |
| Datums-Felder | Timestamp |
2. Wie kann ich die Feldnamen sowie den Wert mit der JS-API an den Vergleichsrechner übergeben?
Bei der Einbindung via JS-API mit als auch ohne blauML haben Sie die Möglichkeit diese als zweiten Parameter der Rechner-Klasse bzw. als Attribute des blau:rechner-Tags zu übergeben. Die jeweilige Syntax können Sie dem Artikel „JS-API – Technische Implementation“ im Bereich „Weitere optionale Parameter (Vergleichsrechner)“ entnehmen. Zur Erklärung anbei zwei komplette Beispiele, in denen wir den Rechner „Glasbruch“ einbinden und das Feld „Wohnfläche Ihres Objektes“ („Vertrag_wohnflaeche“) mit dem Wert „200“ vorbelegen.
Beispiel ohne blauML
Headline
Absatz unter dem Rechner.
Beispiel mit blauML
Headline
Absatz unter dem Rechner.

Hat schon mal jemand die Vergleichsrechner / Scripte mit Page-Speed analysiert? Ich schon. Da verbirgt sich noch ein „ungeahntes“ Optimierungspotential 😉
Alleine wenn man nur die Scripte minimiert und dann mit gzip-Komprimierung ausliefert, kann man bei jedem Aufruf locker 250 kByte an Traffic sparen! Wenn man dann zusätzlich noch bei allen Caching zuläßt spart man nochmal kräftig. Besonders da alles über SSL-Verbindungen geht, die ja noch mal besonders lange dauern. Das müßte meiner Meinung nach auch nicht sein, es würde ja reichen, nur die Ajax-Daten verschlüsselt zu übertragen?
Damit ließe sich meiner Meinung nach die Zeit bis sich der Rechner aufbaut von z.Z. etwa 6 Sekunden locker mindestens halbieren.
Alles gemessen auf: blaudirekt.de/bauherrnhaftpflicht
Dann fiel mir noch auf, daß blaudirekt.de/iepngfix.htc zwar angefordert wird, aber nicht vorhanden ist (Fehler 404).
Hallo Herr Freund,
die von Ihnen genannten Punkte sind uns bekannt und werden – sofern sinnvoll – im Zuge des nächsten Versions-Updates der Vergleichsrechner korrigiert.
Ihren Vorschlag nur die via AJAX nachgeladenen Daten verschlüsselt zu übertragen um die Ladezeiten zu minimieren erachte ich als nachteilig. Zum einen bringt es nicht wirklich viel Performance-Gewinn, zum anderen ist es dann voll verschlüsselten Seiten nicht mehr möglich unsere Vergleichsrechner ohne Sicherheitswarnungen einzubinden. In meinen Augen macht man sich damit mehr Ärger als man Nutzen hat – wesentlich mehr.
Mit freundlichen Grüßen
Hannes Heilenkötter
Nächste Revision? Soll die nicht erst in einem Jahr kommen?
Wäre es da nicht sinnvoll, die halbe Stunde, die das Konfigurieren von GZIP.Komprimierung und Caching auf dem Server dauert, schon mal zu machen? Ich weiß Traffic kostet nichts mehr, aber die Downloadzeit ist schon noch entscheidend.
Und die komprimierten Scripte liefert PageSpeed gleich mit, die müßten dann nur noch mal auf den Server gespielt werden. Dauert für alle Rechner zusammen wahrscheinlich auch nur 4-8 Stunden und kann jeder Praktikant machen.
Dann hätte man schon mal das gröbste an Optimierungsmöglichkeiten ausgenutzt. Das sind rein technische Optimierungen, die nichts mit dem Code der Rechner zu tun haben.
Mit freundlichen Grüßen
Michael Freund
Hallo Herr Freund,
es hat mich gefreut Sie auf der Pools & Finance persönlich zu treffen und kennenzulernen. Wir haben ja vor Ort auch schon einige Punkte zusammen klären können. In der Tat ist es so, dass wir aufgrund unserer Größe der Softwarelandschaft selbst kleine Änderungen nicht überstürzen dürfen, da diese eine große Folgewirkung haben könnten und oftmals auch haben. Zudem ist es unwirtschaftlich von einer kleinen Baustelle zur nächsten zu rennen und immer einen einzelnen Nagel in die Wand zu hauen oder eine einzelne Fliese zu legen. Ich bevorzuge daher ein sehr konzentriertes und intensives Arbeiten an einzelnen Projekten und nehme gewissermaßen in Kauf dass die Versionszyklen dadurch großer werden – aber halt auch wesentlich langlebiger.
Ich bitte Sie daher um Verständnis dafür, dass wir die von Ihnen genannten Optimierungsvorschläge tatsächlich erst nächstes Jahr fokussieren und ggf. umsetzen werden – dann aber auch gleich zusammen mit einer ganzen Palette von anderen Weiterentwicklungen und Optimierungen.
Mit freundlichen Grüßen
Hannes Heilenkötter
Wie kann man die Parameter über JavaScript (ohne BlauML) übergeben?
Über die Parameterliste:
{ „vermittler“:“003542″, „Feldname“:“CatcherWert“ }
geht es bei mir jedenfalls nicht.
Ein kleines Beispiel wäre an der Stelle sicher hilfreich, da in der „Technische Implementation“ explizit nicht steht, wie Feldnamen übergeben werden.
Ich würde mich freuen, wenn zu diesem Thema (JS-API – Einbau der Rechner) vielleicht mal eine Schulung angeboten werden könnte. Ich bin auch gerne bereit, dafür zu zahlen.
Hallo Herr Freund,
senden Sie mir bitte Ihren exakten Code per E-Mail zu. Wir können dann schauen wo Ihr Fehler liegt.
Mit freundlichen Grüßen
Hannes Heilenkötter
Hallo, gibt es auch eine Möglichkeit, wenn man das WordPress Plugin benutzt, einen Wert zu übergeben ? Beim Krankentagegeld sind 100 € vorgegeben, 20 € wären ideal, da auch Höchstsumme bei der Hanse Merkur. Wenn es nicht beim Einsatz des Plugins geändert werden kann, dann vielleicht von der IT-Abteilung. Dient ja auch der Conversion 🙂
Hallo Honoro,
prinzipiell können Sie natürlich auch bei Verwendung des WordPress-Plugins beliebige Werte an die Vergleichsrechner übergeben. Dieses Feature wurde von uns allerdings nicht im Plugin implementiert und müsste daher von Ihnen selbst implementiert werden. Gerne können Sie den Code unseres Plugins Ihren Wünschen entsprechend modifizieren.
Welche Felder mit welchen Werten vorbelegt werden entscheiden bei uns die Fachabteilungen. Im Falle Ihres Anliegens müssten Sie sich also an Frau Griebenow wenden. Diese kann ggf. Änderungen in den Vorbelegungen veranlassen.
Was ist das Problem?
Beim Einsatz eines Catchers können doch beliebige Werte übergeben werden. Im Notfall als Hidden-Feld.